반응형
플러터 성능 개선 방법 요약

- build 메소드 부하(load)를 최소화
- 앱에서 UI변경이 있을 때마다 build 메소드이 호출됨
- 큰 위젯보다는 작은 위젯으로 쪼개자
- 위젯을 const로 선언하자
- 위젯 트리의 변경을 최소화
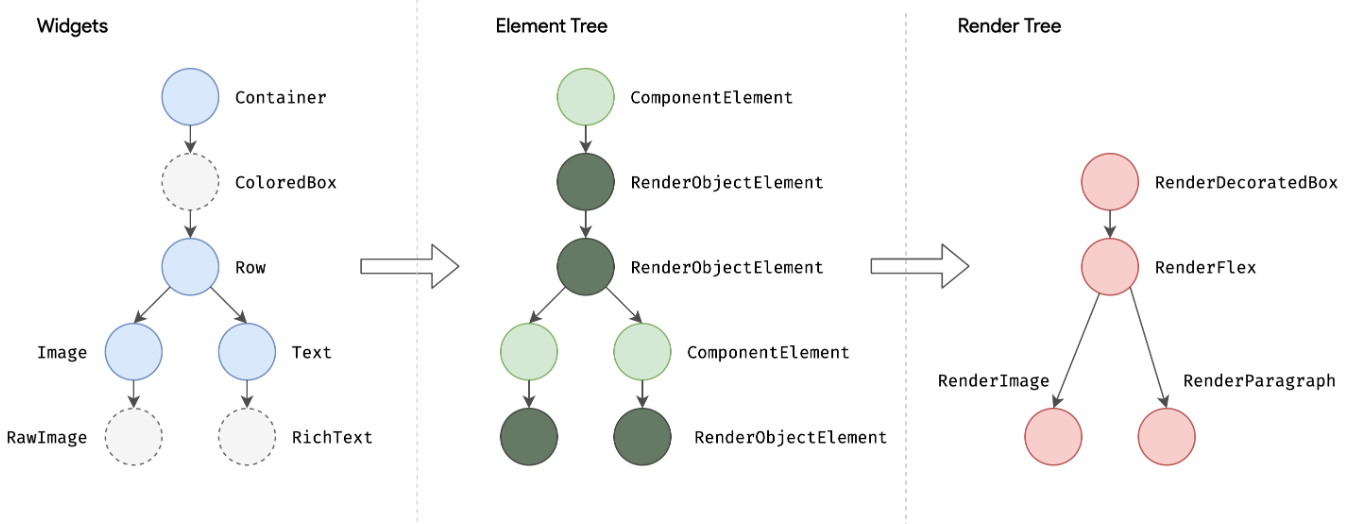
- 위젯 트리(논리적 구조) -> 엘리먼트 트리(위젯트리와 렌더트리 매핑) -> 렌더 트리(실제 렌더링되는 구조)
- 위젯트리 변경이 없으면 rebuild할 때 렌더 트리를 변경하지 않는다
- 가급적 ListView 보다는 ListView.builder 사용
- ListView는 모든 위젯을 빌드하여 성능 저하 (메모리에 저장 유지 o)
- ListView.builder는 화면에 표시되는 위젯만 동적 빌드 (메모리 저장 유지 x)
- 성능이 많이 필요한 작업은 Isolate
- Dart는 단일 스레드 언어. 단 하나의 Isolate만을 가지고 작업하며 async/await는 병렬 작업이 아님
- Isolate는 메모리와, 단일 스레드, 이벤트 루프를 가진 독립 실행 공간
- 이벤트 루프는 microTaskQueue / eventQueue로 구성
- 모든 I/O, Future, Timer, Tap, 그리고 다른 Isolate들의 메시지 등은 eventQueue에 추가되고 이벤트 루프가 순차 처리
- async/await는 UI 스레드에서 처리되므로 성능이 많이 필요한 작업을 하면 성능 저하(Jank)발생 가능
- 5)를 개선하려면 Isolate 생성하여 처리. Isolate는 "메시지 방출/핸들러"의 오버헤드가 있으므로 UI업데이트 주기(보통16ms)보다 오래 걸릴 때만 사용 지향.
- 이펙트는 꼭 필요할 때만
- 모든 하위 위젯에 UI 이펙트 옵션을 적용하기 보다는 상위 위젯에 적용해야 더 낮은 부하
- Opacity와 같은 이펙트 위젯 사용보다는 하위 위젯에 옵션으로 투명도 부여하는 것이 더 낮은 부하
출처 블로그
Flutter 앱 성능 측정 및 개선 방법
앱 성능은 어떻게 측정하고 어떻게 앱이 더 이상 버벅이지 않도록 할 수 있을까요?
medium.com
반응형

